Чтобы закрепить навыки, полученные на
Чтобы закрепить навыки, полученные на этом занятии, выполните следующие действия.
Откройте web-узел, созданный в предыдущем упражнении.
Как быстро открыть web-узел, с которым вы недавно работали?
Выведите в режиме Страница содержимое файла Справочник.htm, сохраненного в папке Дополнения.
Добавьте на страницу Справочник товаров таблицу с тремя столбцами.
Введите в эту таблицу названия, цены и минимальные партии поставок товаров, освещаемых web-узлом Corporate.
Назначьте ячейкам таблицы желтый фон.
Как изменить фон ячеек таблицы?
Добавьте на web-страницу тот же логотип, который был вставлен на страницу Трубы.
Назначьте фон страницы, идентичный выбранному в упражнении 6.
Название каждого товара, расположенное в левой ячейке таблицы, свяжите со ссылкой на web-страницу, содержащую подробное описание этого товара.
Измените расположенную слева панель навигации так, чтобы в нее выводились кнопки страниц того же уровня, а также ссылки на домашнюю и родительскую страницы.
В качестве текста, выводимого в заголовке браузера при открытии данной страницы, назначьте предложение Справочник товаров компании Геркулес.
Как настроить текст заголовка окна?
Просмотрите HTML-код полученной страницы.
Откройте страницу Справочник товаров в окне браузера Internet Explorer и проверьте работу гиперссылок.
Сохраните изменения и закройте web-узел.
Подведение итогов
На этом занятии был рассмотрен интегрированный в приложение Frontpage модуль редактирования web-страниц. Вы научились строить таблицы, создавать маркированные и нумерованные списки, добавлять рисунки, задавать рисунок для фона, настраивать гиперссылки на другие web-страницы и ресурсы Интернета.
Следующее занятие рассказывает о методах создания web-страниц с кадрами и способах анимации объектов страниц. На нем также будет рассмотрено назначение некоторых дополнительных элементов и расширений, предлагаемых компанией Microsoft.
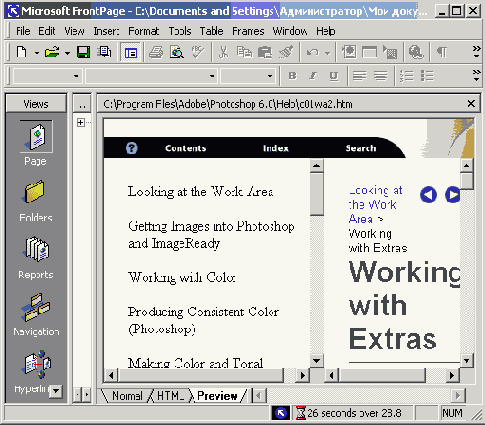
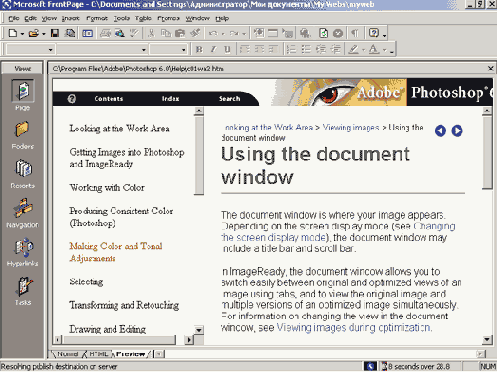
Просмотр страницы
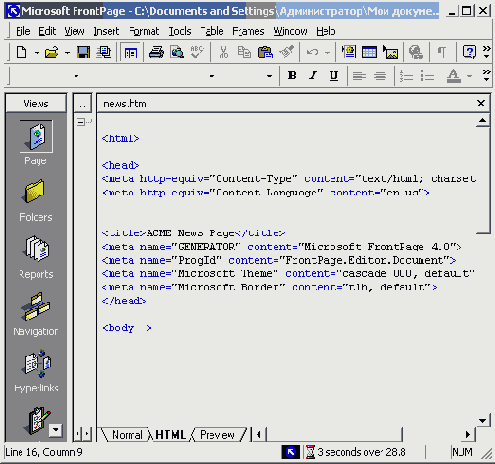
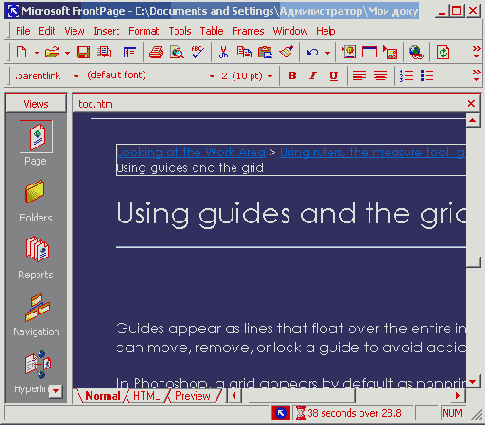
Окно режима просмотра Страница имеет три вкладки, открывающие доступ к трем различным вариантам демонстрации web-страницы. Первый из них — Обычный (Normal) предназначен для разработки страниц с помощью средств редактирования приложения Frontpage. Второй режим — HTML — позволяет просматривать и корректировать код web-страницы, сгенерированный редактором. Наконец, третья вкладка дает возможность, не выходя из Frontpage, предварительно просмотреть построенную web-страницу.
Рисунки
Одним из основных преимуществ гипертекстовых документов перед более ранними форматами данных, распространявшихся через Интернет, является возможность размещения в HTML-файлах рисунков. Графические объекты web-страниц хранятся в отдельных файлах форматов GIF, JPEG или PNG. Примерами таких объектов
могут служить маркеры списка, созданного в упражнении 3. Но графические возможности HTML-файлов и редактора Frontpage не ограничиваются этим примером.
Текст
В основе практически любой web-страницы лежит текст. Его можно делить на абзацы, оформлять в виде пунктов маркированных списков или помещать в ячейки таблиц. Правильное форматирование текста во многом определяет удобство восприятия информации.
Форматирование текста
На страницах, созданных мастером web-узла, расположены комментарии и текстовые местозаполнители, которые нужно заменить реальным содержанием. Давайте приведем к надлежащему виду некоторые страницы узла. Остальные файлы вы можете модифицировать самостоятельно.
Чтобы открыть web-узел, созданный на предыдущем занятии, выберите команду Файл > Открыть веб-узел (File > Open Web), выделите в окне диалога открытия узла папку Corporate, название которой совпадает с именем, данным узлу, и щелкните на кнопке Открыть (Open).
Щелчком на кнопке Переходы панели режимов перейдите в режим переходов.
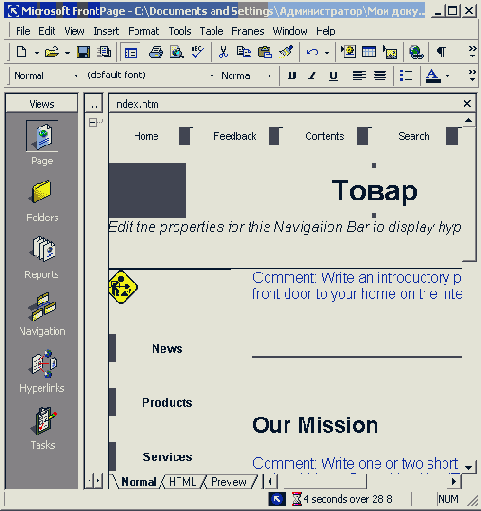
Дважды щелкните на прямоугольнике страницы Товары. Выбранная web-страница откроется в режиме Страница, который позволяет изменять содержание документов Web (рис. 23.1).
Щелчком выделите комментарий, расположенный в верхней части страницы, и введите текст То в ары компании Геркулес отличаются высоким качеством!
Выделите слово Геркулес и щелкните на кнопке Полужирный (Bold) панели инструментов Форматирование (Formatting).
Раскройте палитру кнопки Цвет текста (Font Color) и выберите в ней красный квадрат.

Рис. 23.1.
Исходный вид страницы Товары
В раскрывающемся списке Размер шрифта (Font Size) выберите пункт 4 (14pt). Теперь слово Геркулес выделено жирным крупным шрифтом'красного цвета.
Щелкните правее восклицательного знака.
Выберите команду Вставка > Горизонтальная линия (Insert > Horizontal Line). Текст первого абзаца окажется отделенным от остального содержания линией. Горизонтальная линия — это единственный графический элемент, который можно «нарисовать» на web-странице. Любые другие фигуры (наклонные линии, окружности, прямоугольники) размещаются только в виде файлов формата GIF или JPG, подготовленных в графическом редакторе или с помощью инструментов Frontpage.
Поместите текстовый курсор правее буквы Н слова Название.
Введите текст Трубы металлические.
Сотрите остатки слов Название продукта!.
Поместите курсор в начало строки Описание продукта 1. Введите текст Трубы толстые и тонкие любой длины.
Примечание
Текст Название продукта 1 — это гиперссылка на другую web-страницу. Чтобы заменить ее текст, нужно вставлять новые символы внутрь имеющихся слов (например, правее буквы Н), иначе добавляемые буквы могут оказаться обычным текстом страницы, расположенным за пределами ссылки.

Рис. 23.2.
Обновленное содержание
Нажатием клавиши Delete сотрите ненужные символы. При редактировании текста будьте внимательны. Удалив целый абзац, вы часто не сможете вернуть прежнее расположение строк нажатием клавиши Enter. Отступы нового абзаца могут оказаться другими. Если по ошибке был стерт нужный блок текста, восстановите его с помощью команды Правка > Отменить (Edit > Undo). Нажимая клавишу Enter для добавления абзаца, имейте в виду, что отступы новых абзацев часто зависят от того, в каком месте находился текстовый курсор в момент нажатия этой клавиши.
Повторяя шаги 10-14, замените текст остальных абзацев страницы, приведя его в соответствие с рис. 23.2.
Таблицы
Страница Товары смотрится достаточно хорошо. Теперь стоит подумать о содержании ее дочерних страниц, предлагающих описание и цены конкретной продукции. Давайте приведем в надлежащий вид страницу с описанием ассортимента труб. Чтобы перейти к дочерней странице (или к любой другой странице, ссылка на которую присутствует в текущем документе), не нужно возвращаться в режим переходов. Достаточно активизировать соответствующую ссылку.
Удерживая нажатой клавишу Ctrl, щелкните на строке текста Трубы металлические. Откроется страница Трубы, показанная на рис. 23.3. На ней уже есть маркированный список, в котором по замыслу разработчиков шаблонов Front-Page должны быть перечислены разновидности товара. Предположим, что недавно компания Геркулес расширила ассортимент труб, и вы хотите поместить список новых товаров правее имеющегося списка. Документы формата HTML не поддерживают размещение текста в несколько столбцов, поэтому web-дизайнеры часто пользуются для этих целей таблицами.

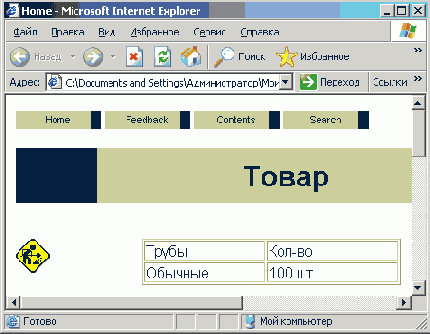
Рис. 23.3.
Описание ассортимента труб
Переместите курсор в начало строки Основные выгоды.
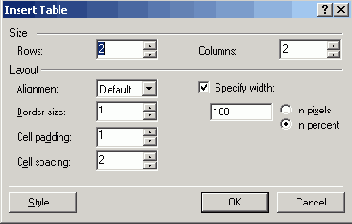
Выберите команду Таблица > Вставить > Таблица (Table > Insert > Table).
Вам понадобятся всего две ячейки, расположенные рядом. Поэтому введите в счетчик Число строк (Rows) открывшегося окна диалога (рис. 23.4) цифру 2.
Чтобы по ширине таблица занимала не всю страницу, введите в поле Задать ширину (Specify Width) число 80, убедившись, что одноименный флажок установлен, а в расположенном рядом переключателе выбрано положение В процентах (In Percent).

Рис. 23.4.
Параметры таблицы
Щелкните на кнопке ОК.
Выделите заголовок Основные выгоды и три строки расположенного под ним списка. Для этого протащите мышь слева от указанных абзацев.
Примечание
Разрабатывая web-страницы, не забывайте, что их будут просматривать люди, имеющие компьютеры с самыми разными дисплеями. Поэтому старайтесь задавать размеры элементов в процентах от ширины окнабраузера.
Если, привыкнув к дисплею с высоким разрешением, вы добавите на страницу рисунок или таблицу шириной 1000 пикселов, то такой объект просто не поместится на экране монитора шириной 800 пикселов. Указывая размеры в процентах, можно избежать подобных неприятностей. Браузер удаленного пользователя сам масштабирует объект надлежащим образом.
Нажатием клавиш Ctrl+X вырежьте выделенный текст.
Щелкните в левой ячейке новой таблицы правой кнопкой мыши и выберите в контекстном меню команду Вставить (Paste).
Нажатием клавиши Tab переместите курсор в правую ячейку таблицы.
Введите заголовок Новые поступления.
Выбором пункта Заголовок 3 (Heading 3) в списке Стиль (Style) панели инструментов Форматирование измените шрифт нового заголовка.
Нажмите клавишу Enter и введите текст Трубы квадратные.
Затем введите еще два пункта, отделяя их нажатиями клавиши Enter.
Отредактируйте текст левой ячейки таблицы в соответствии с рис. 23.5.

Рис. 23.5.
Добавление таблицы
Выше новой таблицы введите абзац с кратким описанием продукции.
Списки
Пункты левой ячейки таблицы, добавленной в предыдущем упражнении, оформлены в виде маркированного списка, а правая ячейка содержит простой текст, который смотрится непривлекательно. Давайте назначим пунктам правого списка красочные маркеры.
Щелкните в начале строки Трубы квадратные.
Нажав клавишу Shift, щелкните в конце строки Трубы гнутые, чтобы выделить все три пункта списка.
Щелчком на кнопке Маркеры (Bullets) добавьте выделенным абзацам стандартные маркеры.
Чтобы поместить в качестве маркеров другой рисунок, выберите команду Формат > Список (Format > Bullets And Numbering).
В открывшемся окне диалога (рис. 23.6) выберите положение переключателя Задать рисунок (Specify Picture).

Рис. 23.6.
Выбор маркера
Щелчком на кнопке Обзор откройте окно выбора файла. Затем дважды щелкните на значке файла smallnew.gif в папке images текущего web-узла.
Щелчком на кнопке О К закройте окно настройки маркеров. Frontpage, так же как и Word, позволяет формировать не только маркированные, но и нумерованные списки. Чтобы пронумеровать пункты ассортимента стальных труб, выполните следующие действия.
Выделите три абзаца левой ячейки таблицы, протащив указатель мыши слева от них.
Щелкните на кнопке Нумерация (Numbering) панели инструментов Форматирование. Графические маркеры заменятся на последовательные числа/после чего списки станут такими, как показано на рис. 23.7.

Рис.23.7.
Списки
Гиперссылки
При создании web-узла с помощью мастера приложение Frontpage автоматически размещает на страницах панели навигации с гиперссылками на различные web-страницы узла. Ссылки добавляются и в сам текст страниц. Но для обеспечения правильного функционирования web-узла разработчику часто приходится вставлять дополнительные ссылки или изменять параметры существующих.
Предположим, вы не хотите указывать цены прямо на странице Трубы, а планируете представить их на дополнительной странице, организовав соответствующую ссылку. Кроме того, требуется добавить адрес электронной почты менеджера, ответственного за продажу труб, и гиперссылку на полный справочник товаров фирмы. Чтобы соответствующим образом модифицировать web-страницу, выполните следующие шаги.
Выделите абзац Цены, щелкнув слева от него.
Введите текст Низкие цены, постоянным клиентам скидки.
Выберите в списке Стиль панели инструментов Форматирование вариант Обычный (Normal), чтобы отменить шрифт, свойственный заголовкам.
Нажмите клавишу Entern напечатайте Дополнительную информацию о трубах можно найти в справочнике товаров или получить у менеджера по адресу info@hercules .corn. Затем снова нажмите Enter.
Уберите весь текст и объекты, оказавшиеся ниже этого предложения. Они вам не понадобятся. Для этого выделяйте ненужные объекты и удаляйте их нажатиями клавиши Delete.
Frontpage умеет распознавать текст, похожий на адреса электронной почты, и автоматически настраивать ссылки таких адресов. Поэтому символы info@percules.com сразу интерпретируются как электронный адрес. Они будут подчеркнуты и выделены цветом, свойственным гиперссылкам.
Выполните команду Вид > Область задач (View > Task Pane). В появившемся окне в разделе Создать (New) щелкните на значке Пустая страница (Blank Page). Новая страница откроется в окне Frontpage.
Щелкните на кнопке Сохранить (Save) панели инструментов Стандартная (Standard). В открывшемся окне диалога Сохранить как (Save As) введите имя рп -се01 .htm и щелкните на кнопке Сохранить.
Сюда вы можете вносить необходимую информацию, касающуюся цен.

Рис. 23.8.
Настройка гиперссылки
Вернитесь на страницу prod0l. htm, щелкнув на соответствующей закладке, и выделите слово цены. Щелкните на нем правой кнопкой мыши и выберите в контекстном меню пункт Гиперссылка (Hyperlink).
Примечание
Обратите внимание на закладки с именами открытых файлов в верхней части окна в режиме страницы. Эта особенность, появившаяся впервые в Office XP, обеспечивает самый быстрый доступ к странице в процессе редактирования.
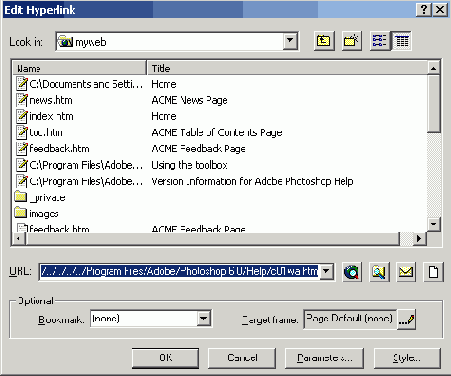
В появившемся окне диалога Добавление гиперссылки (Insert Hyperlink), показанном на рис. 23.8, в поле Текст (Text to display:) раздела Связать с (Link to) уже окажется введенным слово цены.
Найдите в списке файлов папки Corporate файл с именем pri се01. htm и щелчком выделите его из списка, при этом имя данного файла будет введено в поле Адрес: (Adress:).
Щелкните на кнопке ОК. Ссылка готова.
Выделите два слова: справочнике товаров.
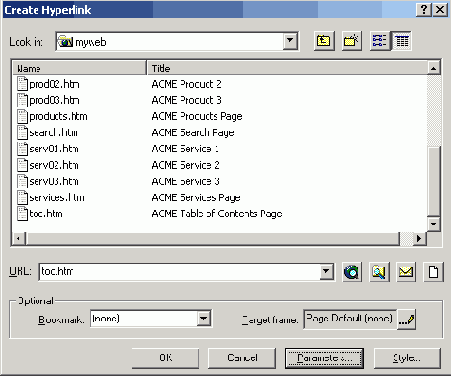
Щелкните на кнопке Гиперссылка (Hyperlink) панели инструментов Стандартная.
В списке вновь открывшегося окна диалога настройки гиперссылок дважды щелкните на папке Дополнения, чтобы раскрыть ее.

Рис. 23.9.
Добавление гиперссылок
Выделите значок Справочник.htm. Имя этого файла появится в поле Адрес:.
Щелкните на кнопке ОК. Теперь на странице появились три дополнительные гиперссылки, как показано на рис. 23.9. Они будут опробованы в конце занятия.
С помощью окна диалога Добавление гиперссылки можно создавать ссылки самых разных типов. Для этого достаточно ввести полный указатель ресурса в поле Адрес: этого окна или воспользоваться одной из кнопок, расположенных правее списка файлов. Чтобы ссылка переносила пользователя в определенную точку web-страницы, выберите в раскрывающемся списке Закладка (Bookmark) одну из закладок, имеющихся на целевой web-странице.
Добавление рисунка
Чтобы добавить на web-страницу, сформированную в предыдущих упражнениях, логотип компании, выполните следующие шаги.
Поместите текстовый курсор в начало первой строки web-страницы.
Примечание
В web-страницах все рисунки привязываются к определенной точке текста, то есть они являются как бы очередным символом. Поэтому для размещения рисунка в произвольных точках страницы web-дизайнерам приходится прибегать к различного рода хитростям, например размещать графические объекты в ячейках таблиц с невидимыми рамками.
В строке меню приложения раскройте подменю Рисунок (Picture) меню Вставка (Insert) Откроются все возможности вставки рисунка, предоставляемые приложением:
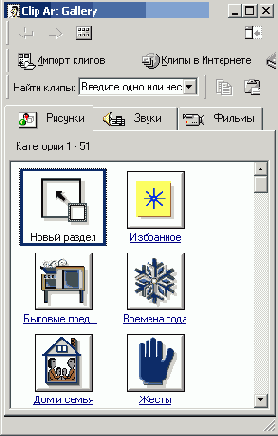
Картинки (Clip Art) — возможность выбрать рисунок из одноименной библиотеки;

Рис. 23.10.
Добавление рисунка
Из файла (From File) — при запуске этой команды открывается окно диалога, показанное на рис. 23.10. Кнопки левого ряда ускоряют доступ к нужным файлам. Например, чтобы вставить рисунок, имеющийся в наборе файлов разрабатываемого web-узла, нужно щелкнуть на кнопке Мои документы и выбрать нужный файл из списка; щелчок на кнопке Рабочий стол (Desktop) облегчает доступ к графическому файлу, расположенному налокальном или сетевом диске; кнопка вебпапки (Web Folders) позволяет
просматривать папки и файлы на web-серверах и сетевых устройствах и выбирать нужные графические файлы. В поля Имя файла (File Name) и Тип файла (FileType) можно ввести полный указатель ресурса, добавив таким образом объект с заранее известным адресом;
Со сканера или камеры (From Scanner or Camera) — возможность получать изображение непосредственно со сканера или другого устройства, поддерживающего технологию TWAIN;
Создать фотоколлекцию (New Photo Gallery) — выбор этой команды позволяет вставлять фотографии из коллекции фотографий.
Давайте воспользуемся первым вариантом. Щелкните на кнопке Clip Art.
В области задач в окне Вставка картинки (Clip Art Gallery) введите в текстовое поле слово Am ma Ls (Животные) и щелкните на кнопке Найти (Search).
Найдите рисунок тигра, щелкните на нем и с помощью указателя мыши перетащите его на web-страницу.
Щелчком выделите рисунок.
Перетащите угловой маркер габаритной рамки рисунка, уменьшив изображение до нужного размера.
Щелкните на рисунке правой кнопкой мыши и выберите в контекстном меню команду Свойства рисунка (Picture Properties).
Примечание
Не размещайте на web-страницах слишком большие рисунки, на их загрузку с удаленного сервера требуется много времени. Это раздражает пользователей.

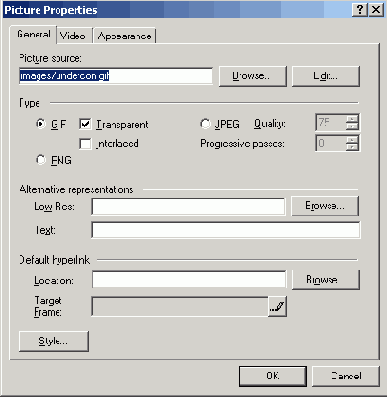
Рис. 23.11.
Параметры рисунка
На вкладке Общие (General), показанной на рис. 23.11, выберите положение переключателя GIF, чтобы указать формат, в котором должен храниться рисунок.
Щелкните на кнопке Обзор, расположенной справа от поля Расположение (Location).
В открывшемся окне дважды щелкните на файле news.htm, который по замыслу должен содержать общую информацию о компании и основные новости. Теперь щелчок на логотипе будет открывать указанную страницу.
Раскройте вкладку Вид (Appearance). Чтобы текст, расположенный справа от рисунка, выровнялся по середине рисунка, выберите в раскрывающемся списке Выравнивание (Alignment) пункт По центру (Center).
Щелкните на кнопке ОК.
Чтобы сохранить выполненные изменения, выберите команду Файл > Сохранить (File> Save).
В окне диалога Сохранение внедренных файлов (Save Embedded Files), показанном на рис. 23.12, щелкните на кнопке Сменить папку (Change Folder).

Рис. 23.12.
Сохранение внедренного объекта
Дважды щелкните в открывшемся окне на папке images, а затем на кнопке ОК, указав этим папку, в которой должен храниться файл добавленного рисунка.
Щелкните на кнопке Переименовать (Rename) и введите имя logo.gif.
Затем щелкните на кнопке ОК.
Эта операция приведет к преобразованию изображения формата WMF, полученного из библиотеки Clip Art, в формат GIF, который в отличие от WMF может демонстрироваться любым браузером.В итоге логотип будет записан в файл logo.gif.
Фон страницы
Хорошо подобранный фон помогает пользователю воспринимать информацию. С помощью фона можно выделить определенные области страницы и просто при
влечь внимание. Даже если вы не хотите размещать на заднем плане страницы красочный рисунок, всегда задавайте какой-либо однотонный фон, хорошо контрастирующий с текстом. В противном случае браузер удаленного пользователя окрасит фон .в свой цвет, который может существенно испортить страницу, сделав некоторые объекты плохо различимыми.
В качестве фона можно выбрать любой графический файл. При сохранении страницы он будет преобразован в формат GIF или JPEG. Если изображение не покрывает страницу целиком, то оно будет размножено и уложено в виде одинаковых прямоугольных плиток, плотно соприкасающихся друг с другом. Этот факт часто используется для создания фона с вертикальными или горизонтальными полосами путем многократного повторения широкого и низкого или высокого и узкого изображения. Такой подход позволяет, с одной стороны, сформировать привлекательный фон, а с другой — сэкономить время загрузки фона страницы.
Чтобы изменить фон, выполните следующие действия.
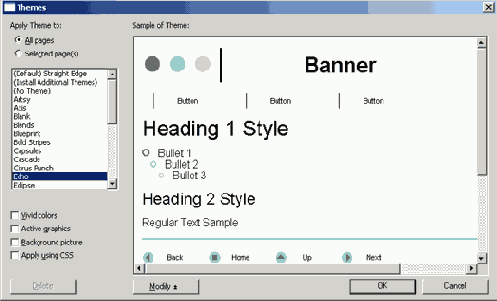
Выберите команду Формат > Тема.
В открывшемся окне диалога Темы, показанном на рис. 22.18, установите флажок Фоновый рисунок и щелкните на кнопке Изменить, а затем на кнопке Графика.
В открывшемся окне диалога Изменение темы (Modify Theme) в раскрывающемся списке Элемент выберите Фоновый рисунок (Background Picture) и щелкните на кнопке Обзор, как показано на рис. 23.13.
В появившемся окне диалога Открытие файла (Open) раскройте папку Offi-ceXP\OfficelO\Bitmaps\Styles и дважды щелкните на значке файла acblends.gif.
Щелкнув на кнопке ОК, перейдите к окну диалога Темы. В окне Образец темы (Sample of Theme) посмотрите на результат сделанных изменений.
Убедитесь, что переключатель Применить тему (Apply Theme to) установлен в положение К выбранным страницам и щелкните на кнопке ОК.

Рис. 23.13.
Изменение фона страницы
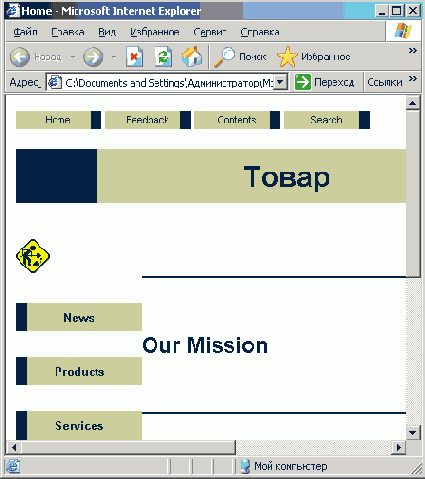
Теперь web- страница будет выглядеть так, как показано на рис. 23.14.

Рис. 23.14.
Web-страница с рисунком и измененным фоном
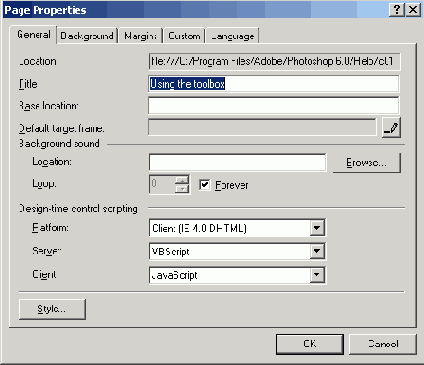
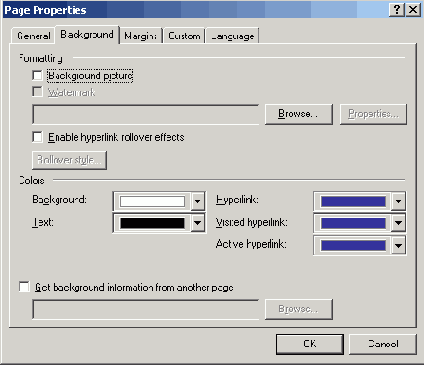
Щелкните на странице правой кнопкой мыши и выберите из контекстного меню пункт Свойства страницы (Page Properties) В открывшемся одноименном окне диалога раскройте вкладку Общие.
В поле Название (Title) введите текст Трубы от компании Геркулес. При загрузке страницы этот текст будет появляться в заголовке окна браузера. Щелкните на кнопке ОК.
Если для страницы тема не установлена, то изменение фона можно произвести с помощью команды Формат > Фон (Format > Background), в появившемся окне диалога установить флажок Фоновый рисунок, щелкнуть на кнопке Обзор и в окне диалога Выбор рисунка фона (Select Background Pictures) выбрать файл с расширением GIF, например тот, что использован в этом упражнении.
Закладки
Закладки позволяют формировать гиперссылки на определенную точку конкретной web-страницы. С помощью таких ссылок пользователь может одним щелчком
прокрутить страницу к нужному месту. Чтобы добавить закладку, выполните следующие шаги.
Выберите команду Вид > Список папок (View > Folder List), чтобы вывести в окно Frontpage панель списка файлов и папок web-узла.
Дважды щелкните на значке файла prod04.htm, чтобы открыть его в окне редактора.
Прокрутите web-страницу в самый низ и щелкните в начале слов Phone.
Выберите команду Вставка > Закладка (Insert > Bookmark).
В поле Имя закладки (Bookmark Name) открывшегося окна диалога (рис. 23.17) введите слова end_of_page.

Рис. 23.17.
Добавление закладки
Щелкните на кнопке ОК.
Закройте файл prod04.htm.
При появлении соответствующего запроса подтвердите необходимость со хранения выполненных изменений.
Теперь давайте добавим на страницу Трубы ссылку, указывающую на только что созданную закладку.
Введите в конце страницы Трубы фразу Обратите внимание на наши дешевые гвозди.
Выделите слово г возди, затем щелкните на нем правой кнопкой мыши и выберите команду Гиперссылка.
В списке открывшегося окна диалога создания гиперссылки щелкните на значке файла prod04.htm.
В том же окне щелкните на кнопке Закладка (Bookmark), а затем на имени закладки в появившемся окне диалога Выделить место в документе (Select Place
in Document) и щелкните на кнопке ОК. В поле Адрес: окна диалога Добавление гиперссылки будет введено имя prod04.htm#end_of_page, как показано на рис. 23.18.

Рис. 23.18.
Ссылка на закладку
Щелкните на кнопке ОК.
Действие полученной гиперссылки вы сможете оценить, выполняя последнее упражнение занятия.
HTML-код
Frontpage предлагает разработчику множество разнообразных инструментов, позволяющих конструировать практически любые web-страницы. Однако полное управление форматом отображения информации можно получить, только редактируя исходный код HTML-файла, формирующий изображение страницы. Frontpage предлагает два способа просмотра этого кода.
Не выходя из окна web-страницы Трубы, выберите команду Вид > Показать теги (View > Reveal Tags).

Рис. 23.19.
Теги документа
В этом режиме (рис. 23.19) на экране отображается не только содержимое web-страницы, но и управляющие конструкции — теги, — которые и формируют имеющееся форматирование документа. В HTML-документе все теги заключены в угловые скобки. Они делятся на открывающие и закрывающие, которые отличаются от первых наличием символа «/». Между одноименными открывающим и закрывающим тегами размещается текст, форматирование которого задается этими тегами. Например, между тегами <table> и </table> заключено содержимое таблицы. Некоторые теги, такие как <hr>, который добавляет на страницу горизонтальную линию, не имеют парного закрывающего тега. Многоуровневое вложение подобных конструкций позволяет задавать любые самые сложные варианты форматирования документа. Указанный режим демонстрации страницы помогает понять ее структуру и облегчает поиск ошибок.
Переместите указатель мыши на значок тега </а>, расположенный справа от изображения тигра. Появится всплывающая подсказка, демонстрирующая полный текст этого тега. Однако указанный вариант просмотра страницы дает возможность видеть теги,но не позволяет их редактировать.
Чтобы получить полный доступ к коду страницы, щелкните на корешке HTML. Вы увидите текстовый документ, на основе которого генерируется web-страница. Давайте попробуем скорректировать его.
Прокрутите содержимое окна до текста Тонкие медные трубы.
Введите перед словом медные теги <bxfont color=»c90000">.
После этого слова добавьте теги </font></b>.
Примечание
Добавление тегов в режиме редактирования кода HTML иногда приводит к нарушению ранее назначенных режимов форматирования и искажению некоторых объектов. Перед изменением кода полезно сохранить на диске копию редактируемой web-страницы, чтобы в случае неудачи иметь возможность возвратиться к исходному варианту.
Щелкните на корешке Обычный, чтобы вернуться в обычный режим просмотра страницы.
Нажатием клавиш Ctrl+/ отключите демонстрацию тегов. Обратите внимание, что теги, добавленные в режиме редактирования исходного кода, окрасили слово медные в красный цвет и задали ему жирное начертание.
Досконально изучив язык HTML, вы сможете корректировать страницы, созданные во Frontpage, добавляя в них самые сложные эффекты, недоступные существующим web-редакторам.
Предварительный просмотр
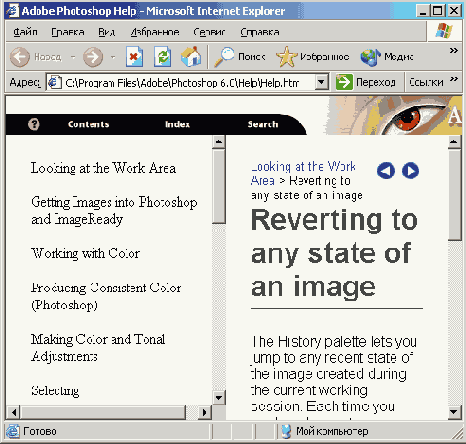
Режим предварительного просмотра показывает web-страницу такой, какой она будет в окне браузера.
Чтобы включить такой просмотр, щелкните на корешке Просмотр (Preview). Теперь на странице отсутствуют пунктирные линии, показывающие границы разделов страницы. Изменилась рамка таблицы, стали другими шрифт и интервалы между строками. Для активизации гиперссылок теперь не нужно нажимать клавишу Ctrl. Достаточно просто щелкнуть на ссылке. В целом обычный режим просмотра очень похож на результирующую страницу, он позволяет достаточно точно оценивать расположение объектов и оформление текста. Но, редактируя документ, не забывайте периодически обращаться к вкладке Просмотр, которая точнее показывает общий вид элементов страницы. Перед публикацией web-узла обязательно просмотрите его страницы в окне браузера. Если на вашем компьютере установлено несколько браузеров, откройте узел в каждом из них, внимательно изучите все детали и убедитесь, что все браузеры корректно отображают введенную информацию и графические объекты. Имейте в виду, что Frontpage позволяет оперативно загружать web-страницы в любой браузер.
Щелчком на кнопке Сохранить панели инструментов Стандартная сохраните измененный вариант страницы Трубы.
Выберите команду Файл > Просмотр в обозревателе (File > Preview In Browser).
В открывшемся окне диалога выберите пункт Internet Explorer, а затем щелкните на кнопке Просмотр (Preview). Страница Трубы, сформированная в упражнениях этого занятия, появится в окне Internet Explorer . Давайте проверим работу ссылок, добавленных на эту страницу.
Переместите указатель на слова справочник товаров, чтобы значок указателя принял форму ладони, и щелкните мышью. Страница Трубы сменится страницей Справочник товаров.
Чтобы вернуться обратно, щелкните на кнопке Назад на Трубы от компании Геркулес панели инструментов Internet Explorer.
Повторяя шаги 5 и 6, проверьте действие ссылки цены.
Щелкните на гиперссылке гвозди. Обратите внимание, что это действие не только открывает страницу Гвозди, но и прокручивает ее до закладки end_of_ page, вставленной в конец этой страницы.
В текстовой панели навигации, расположенной в нижней части страницы Гвозди, щелкните на ссылке Up, чтобы переместиться к странице Товары — родительской по отношению к трем web-страницам, рассмотренным выше.
Чтобы вернуться на страницу Трубы, щелкните на ссылке Трубы металлические.
Щелкните на ссылке info@hercules. corn. Эта операция запустит Outllook и откроет окно нового сообщения, в поле Кому (То) которого уже будет добавлен электронный адрес получателя. Чтобы отослать письмо по адресу, указанному в гиперссылке, останется только ввести текст и щелкнуть на кнопке Отправить (Send).
Закройте окно Internet Explorer.
В приложении Frontpage выберите команду Файл > Закрыть веб-узел (File > Close Web). При появлении запросов о необходимости сохранения изменений щелкайте на кнопке Да.
Панель навигации
Панели навигации — это особые объекты Frontpage, которые позволяют автоматически добавлять и обновлять ссылки на страницы, иерархически связанные с текущей. Из упражнения 7 предыдущего занятия вы уже узнали, как добавлять и убирать панели навигации с помощью команды Общие границы (Shared Borders). Теперь пришло время научиться настраивать панели навигации конкретных страниц.
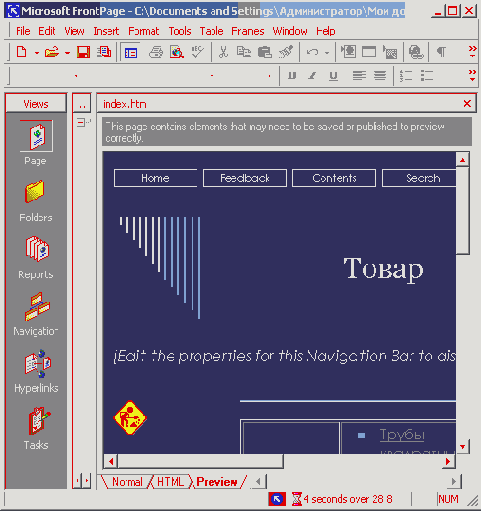
В левой части web-страницы Трубы есть местозаполнитель [Измените свойства этой панели для отображения на ней гиперссылок (Editthe properties forthis Link Bar to display hyperlinks here)], представляющий собой ненастроенную панель навигации. Давайте изучим ее свойства.

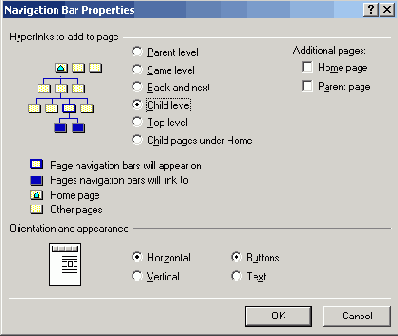
Рис. 23.15.
Вкладка Общие окна диалога Свойства панели ссылок
Щелкните на указанном местозаполнителе правой кнопкой мыши и выберите команду Свойства панели ссылок (Link Bar Properties). Откроется окно диалога с двумя вкладками, показанное на рис. 23.15. Вкладка Общие дает возможность указать, какие гиперссылки должны появляться в панели ссылок.
Положения переключателя раздела Добавляемые гиперссылки (Hyperlinks To Add То Page) позволяют добавлять следующие группы гиперссылок:
Родительский уровень (Parent Level) — на страницы, расположенные в навигаторе на уровень выше текущей;
Тот же уровень (Same Level) — на страницы того же уровня подчиненности, связанные в навигаторе с одной и той же родительской страницей;
Назад и далее (Back And Next) — на предыдущую и последующую страницы той же группы подчиненности, что и текущая;
Дочерний уровень (Child Level) — ссылки на дочерние страницы относительно текущей;
Глобальный уровень (Top Level) — ссылки на страницы самого верхнего уровня иерархии навигатора;
Дочерние страницы домашней (Child Page Under Home) — ссылки на страницы второго уровня иерархии навигатора.
Кроме того, флажки Домашняя страница (Home Page) и Родительская страница (Parent Page) позволяют независимо от положения переключателя помещать в панель навигации ссылки соответственно на домашнюю и родительскую web-страницы узла.
Выберите положение переключателя Назад и далее.

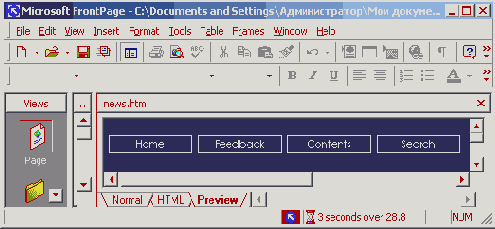
Рис. 23.16.
Панели навигации
Установите флажки Домашняя страница и Родительская страница.
На вкладке Стиль (Style) приводятся образцы стандартных стилей оформления гиперссылок и предоставляется возможность установить их ориентацию.
С помощью полосы прокрутки в разделе Выберите стиль выберите подходящий стиль оформления гиперссылок и щелкните на нем.
Щелкните на кнопке ОК.
Прокрутите web-страницу вниз. Вы увидите в ее нижней части еще одну панель навигации с текстовыми ссылками.
Выделите эту панель и, чтобы открыть окно параметров панели, нажмите клавиши Alt+Enter.
Выберите положение переключателя Same Level.
Установите флажки Home Page и Parent Page.
Щелкните на кнопке ОК. Теперь ссылки панелей будут выглядеть так, как показано на рис. 23.16.
Примечание
Всегда помещайте в нижнюю часть страницы гиперссылки навигации в текстовом формате. Они позволят работать тем пользователям, браузеры которых не способны загружать изображения.
На этом занятии рассматриваются некоторые
Редактор web-страниц
ТЕМА ЗАНЯТИЯ
На этом занятии рассматриваются некоторые возможности редактора web-страниц, встроенного в приложение Frontpage. Вы научитесь выполнять следующие операции:
форматировать текст;
строить таблицы и списки;
настраивать гиперссылки и закладки;
добавлять рисунки;
изменять фон web-страницы;
просматривать HTML-код;
проверять страницу в браузере.
В упражнениях предыдущего занятия вы познакомились со структурой web-узла, его оформлением и ссылками страниц. Frontpage поддерживает множество инструментов, помогающих рассматривать узел не как набор страниц, а как единую структуру со множеством взаимосвязанных компонентов. Но кроме структуры необходимо разработать сами web-страницы, являющиеся основой любого узла.
В состав Frontpage входит мощный редактор web-страниц. Вы уже встречались с ним, знакомясь с режимом просмотра Страница. Чтобы модифицировать web-страницу, достаточно открыть ее в указанном режиме с помощью команды Файл > Открыть (File > Open) или просто дважды щелкнуть на значке страницы в любом из других режимов Frontpage.
Редактор страниц Frontpage во многом похож на Word. Но формат HTML имеет свои правила построения файлов, вносящие определенную специфику в процесс создания документов. На этом занятии вы познакомитесь с основными приемами разработки содержания страниц.
Кадры позволяют
Кадры позволяют разбивать окно браузера на несколько прямоугольных областей, в каждой из которых будет демонстрироваться отдельная web-страница. Наличие кадров позволяет упростить перемещение по страницам узла. Обычно слева в отдельном кадре помещают оглавление web-узла, которое доступно всегда, вне зависимости от того, какая страница находится в этот момент в основном кадре справа. В результате простым щелчком в левом кадре пользователь может быстро загрузить в основную область браузера необходимую информацию.
Компоненты FrontPage
Кроме стандартных приемов форматирования web-страниц, основанных на возможностях языка HTML, Frontpage предлагает набор средств, которые называют
компонентами Frontpage. С
их помощью можно улучшить оформление узла и расширить его функциональные возможности. Имейте в виду, что дополнительные функции могут не поддерживаться некоторыми браузерами, поэтому, применяя расширения компании Microsoft, обратите особое внимание на проверку работоспособности web-страниц в различных браузерах. Желательно протестировать web-узел на разных компьютерных платформах. Компоненты Frontpage добавляются в web-страницу с помощью команд подменю Вставка
>
Веб-компонент (Insert
>
Web Component). Описание некоторых компонентов Frontpage приведено в табл. 24.1.
ТАБЛИЦА 24.1.
Компоненты Frontpage
|
Название |
Описание | ||
| Дата и время (Date And Time) | В процессе работы на месте этого компонента будут выводиться дата и время | ||
| Счетчик посещений (Hit Counter) | Форма, производящая подсчет количества посетителей web-узла | ||
| Объявление на странице... (Page Banner) | Добавляет на каждую страницу web-узла один и тот же баннер | ||
| Быстрая строка (Marquee) | Выводит текст в виде бегущей строки, параметры которой можно менять в широких пределах |
Примечание
Большинство перечисленных компонентов становится доступным из окна диалога Вставка компонента веб-узла (Insert Web Component), возникающем на экране при команде Вставка > Веб-компонент.
Чтобы закрепить полученные знания, попробуйте
Чтобы закрепить полученные знания, попробуйте самостоятельно построить еще один web-узел с кадрами.
Создайте новый узел.
Скопируйте в него файлы semces.htm, servOl.htm и serv02.htm из узла Corporate.
Создайте новую страницу с двумя кадрами — основным и заголовком.
Свяжите верхний кадр с новой web-страницей topframe.htm, а нижний — с имеющимся файлом services, htm.
Под каким именем следует сохранять основной HTML-файл, управляющий кадрами?
Добавьте в верхний кадр текстовые ссылки на файлы, перечисленные на шаге 2 контрольного упражнения, организовав таким образом оглавление этого небольшого узла.
Как следует настраивать ссылки, чтобы страницы узла загружались в нижний кадр?
Правее ссылок добавьте какое-нибудь изображение из библиотеки Clip Art.
Добавьте к этому изображению такой динамический эффект, чтобы рисунок улетал вверх с кадра при щелчке на нем.
Какие параметры эффекта следует выбрать?
Назначьте фоновый звук странице serv0l.htm.
Сохраните новый web-узел и закройте Frontpage.
Мультимедийные эффекты
Все web-страницы, рассматривавшиеся в предыдущих упражнениях книги, были статическими. В них можно просматривать имеющееся содержание и с помощью щелчков на гиперссылках загружать другие страницы узла. В настоящее время наблюдается бурное развитие мультимедийных технологий, они не обошли и Интернет. Frontpage в полной мере поддерживает возможности размещения на web-страницах мультимедийных объектов и настройки динамических эффектов, являющихся реакцией на определенные действия пользователя.
Подведение итогов
Это занятие является завершающим. Если вы внимательно изучили все предложенные упражнения, значит, вы получили достаточные навыки работы со всеми шестью приложениями пакета Microsoft Office XP. К сожалению, не слишком большой объем книги не позволил в полной мере раскрыть все приемы работы и подробно описать многочисленные инструменты Office. Попробуйте самостоятельно изучить компоненты, не вошедшие в книгу. Не бойтесь экспериментов. Приложения Office XP имеют дружественный интерфейс и прекрасную справочную систему, которые в трудной ситуации придут вам на помощь.
Для более детального изучения описанных приложений обратитесь к книгам серии «Самоучитель» издательства «Питер», посвященным конкретным приложениям из пакета Microsoft Office XP.
Изображение по расписанию
На предыдущем занятии вы добавили на web-страницу Трубы изображение тигра. Давайте воспользуемся компонентом Frontpage, чтобы обеспечить автоматическую замену этого рисунка другим на определенный интервал времени. Для этого выполните следующие шаги.
Откройте в приложении Frontpage узел Corporate.
Выведите содержимое страницы Трубы (файл prodOl.htm) в режиме просмотра Страница.
Поместите курсор правее изображения тигра.
Выберите команду Вставить
>
Рисунок ^ Картинки (Insert
>
Picture
>
Clip Art).
В текстовое поле в области задач приложения введите слово Animаls (Животные), затем щелкните на кнопке Найти. Поставьте указатель мыши на рисунок коровы и выберите в контекстном меню команду Вставить (Insert). На web-странице появится второе изображение, как показано на рис. 24.1.
Щелчком на кнопке Сохранить панели инструментов Стандартная сохраните новый вариант страницы.
В открывшемся окне диалога Сохранение внедренных файлов щелкните на кнопке Переименовать, введите имя logo2 . gi f и щелкните на кнопке ОК.
Выделите изображение коровы и нажатием клавиши Delete удалите его.
Выполненные шаги 3-8 никак не изменили web-страницу. Они необходимы, чтобы преобразовать векторный рисунок библиотеки Clip Art в растровое изображение формата GIF. Если у вас есть два заранее подготовленных файла формата GIF с соответствующими рисунками, эти шаги можно опустить.
Щелчком выделите изображение тигра.
Выберите команду Вставка
>
Веб-компонент. В появившемся окне диалога Вставка компонента Веб-узла выделите в списке Тип компонента: (Component
Type.) пункт Включенное содержимое (Included Content:) и в списке Выбеоите тип содержимого: (Choose a type of Content) дважды щелкните ТнктеРигу иок с расписанием (Picture Based on Schedule), как показано на ST

Рис.
24.1
. Добавление изображения по расписанию
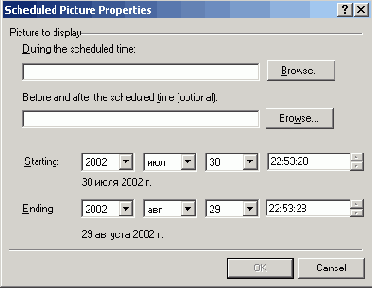
В окне диалога Свойства рисунка с расписанием (Scheduled Picture Prooertie> показанном на рис. 24.2, щелкните на верхней кнопке Обзор propert1es)

Рис. 24.2.
Расписание вывода изображений
Выберите в появившемся списке файл logo2.gif и щелкните на кнопке ОК.
Щелкните на нижней кнопке Обзор.
Выберите файл logo.gif и щелкните на кнопке ОК.
С помощью раскрывающихся списков группы Окончание (Ending) установи те дату, отстоящую вперед от текущей примерно на два месяца.
Щелкните на кнопке ОК.
Настроенный режим вывода изображений инициирует демонстрацию на web-странице файла logo2.gif (корова) в течение двух месяцев. До и после этого интервала времени на странице будет появляться файл logo.gif (тигр). Давайте проверим работу этого изменчивого изображения в окне браузера.

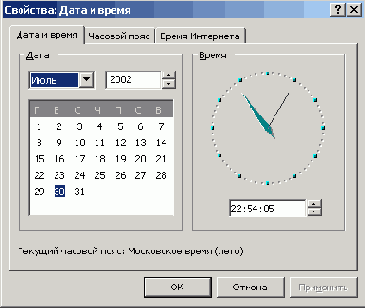
Рис. 24.3.
Смена системного времени
Выберите команду Файл
>
Просмотр в обозревателе. В качестве логотипа в окне Internet Explorer появится изображение коровы.
Дважды щелкните на часах Панели задач Windows.
В окне диалога настройки времени, показанном на рис. 24.3, увеличьте на 1 номер года.
Щелкните на кнопке ОК.
В окне Frontpage щелкните на кнопке Сохранить, чтобы обновить дату страницы.
Переключитесь в окно Internet Explorer и нажмите клавишу F5, чтобы обновить документ. Теперь на страницу вернулось изображение тигра, так как новая дата не попадает во временной интервал компонента Рисунок с расписанием.
Закройте окно браузера.
Примечание
Окончив эксперименты, не забудьте восстановить правильную системную дату.
Время и комментарии
Чтобы познакомиться с компонентом Frontpage, называющимся Дата и время (Date And Time), выполните следующие шаги.
С помощью полосы прокрутки перейдите в самый низ страницы Трубы.

Рис. 24.4.
Компонент даты и времени
Последняя строка страницы содержит надпись Дата изменения (Last modified) и дату, соответствующую моменту последнего сохранения данной web-страницы (рис. 24.4). Этот компонент Дата и время был автоматически добавлен мастером при создании узла Corporate на занятии 22. Давайте скорректируем свойства компонента.
Примечание
Чтобы самостоятельно добавить компонент Дата и время, воспользуйтесь соответствующей командой Вставка > Дата и время (Insert > Date And Time).
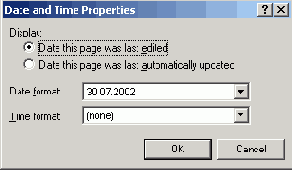
Щелкните на дате правой кнопкой мыши и выберите команду Свойства даты и времени (Date And Time Properties).
В открывшемся окне диалога, показанном на рис. 24.5, выберите положение Дату последнего автоматического обновления страницы (Date This Page Was Last Automatically Update) переключателя Отображать (Display). Этот вариант задания даты чрезвычайно удобен, но он работает только при использовании расширений модуля Personal Web Server компании Microsoft.
В раскрывающемся списке Формат даты (Date Format) выберите подходящий вариант вывода даты.
Чтобы добавить индикатор времени, выберите один из пунктов раскрывающегося списка Time Format (Формат времени).
Щелкните на кнопке ОК. Поскольку для нормальной работы модифицированного компонента требуется Personal Web Server, следует вставить соответствующий комментарий, который не виден удаленному пользователю, но появляется перед разработчиком узла в окне Frontpage.
Щелкните в начале строки Дата изменения и выберите команду Вставка
>
Примечание (Insert
>
Comment).
В открывшемся окне диалога введите текст Внимание ! Данный компонент даты и времени работает только под управлением Personal Web Server.
Щелкните на кнопке ОК.
Нажмите клавишу Enter.

Рис. 24.5.
Параметры даты и времени

Рис. 24.6.
Страница с комментарием :
Замените текст Дата изменения на вариант Дата последнего обновления. Теперь страница будет выглядеть так, как показано на рис. 24.6.
Щелкните на корешке Просмотр. Обратите внимание, что в этом режиме (так же, как и в окне браузера) комментарий не виден.
Бегущая строка
С помощью бегущей строки можно выделить определенный текст и привлечь к нему внимание удаленного пользователя. Этот компонент поддерживается не всеми браузерами, а только теми, которые совместимы с расширениями компании Microsoft. В других программах символы бегущей строки будут отображаться в виде статического текста. Чтобы сделать имеющийся текстовый фрагмент бегущей строкой, выполните следующие шаги:
Выделите строку Низкие цены, постоянным клиентам скидки, щелкнув мышью слева от нее.
Щелкните в панели инструментов Стандартная на кнопке Веб-компонент (Web Component) и выделите в появившемся окне диалога Вставка компонента веб-узла пункт Динамические эффекты (Dynamic Effects). В правой части окна диалога дважды щелкните на пункте Быстрая строка (Marquee).
В открывшемся окне диалога (рис. 24.7) выберите положение Влево (Left) переключателя Направление (Direction), чтобы выбрать направление движения строки.

Рис. 24.7.
Свойства бегущей строки
Сбросьте флажок Постоянно (Continuously).
Введите в счетчик раздела Повторы (Repeat) число 3.
При необходимости измените другие параметры, после чего щелкните на кнопке ОК.
Щелкните на вкладке Просмотр. Текст бегущей строки будет двигаться в окне справа налево. После того как вся строка три раза пересечет web-страницу, ее текст исчезнет и больше не появится. Для повторения эффекта придется перезагрузить страницу в режиме предварительного просмотра или в окне браузера.
Закройте web-узел командой Файл
>
Закрыть веб-узел.
Страница с кадрами
Для создания страниц с кадрами во Frontpage имеется специальный мастер, избавляющий вас от необходимости изучать специальные теги. Кроме того, этот мастер позаботится об организации альтернативного варианта просмотра страниц для-тех пользователей, браузеры которых не поддерживают кадры.
На двух предыдущих занятиях вы уже научились создавать web-страницы, поэтому сейчас не будут рассматриваться детали разработки конкретных страниц.
В качестве содержания нового узла можно воспользоваться страницами, созданными ранее для узла Corporate. Но навигация по этим страницам будет организована с помощью кадров.
Выберите команду Файл > Создать
>
Страницу или веб-узел (File
>
New
>
Web or Page).
В области задач в разделе Создание с помощью шаблона щелкните на значке Шаблоны веб-узлов (Web Site Templates).
В поле Укажите расположение нового веб-узла (Specify The Location Of The New Web) открывшегося окна диалога введите путь папки узла и имя Frames.
Дважды щелкните на значке Одностраничный веб-узел (One Page Web).
Выберите в подменю Файл
>
Последние веб-узлы (File
>
Recent Webs) пункт Corporate, чтобы открыть узел, созданный на предыдущих занятиях.
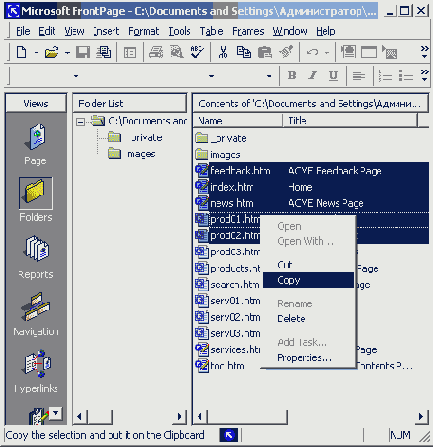
Щелкните на кнопке Папки (Folders) панели режимов.
Нажмите клавишу Ctrl и, не отпуская ее, щелкайте на именах файлов, чтобы выделить группу страниц в соответствии с рис. 24.8.
Щелкните на одном из выделенных файлов правой кнопкой мыши и выберите в контекстном меню команду Копировать (Copy).
Закройте узел Corporate.
В окне узла Frames выберите команду Вид
>
Папки (View
>
Folders), щелкните в области списка файлов правой кнопкой мыши и выберите команду Вставить. В результате этих операции часть страниц узла Corporate будет перенесена в узел Frames.

Рис. 24.8.
Копирование web-страниц
Щелкните на значке режима Страница.
В области задач в разделе Создание с помощью шаблона щелкните на значке Шаблоны страниц... (Page Templates...).
В окне диалога Шаблоны страниц (Page Templates) щелкните на вкладке Стра ница рамок (Frames Pages).
Щелкните на значке Колонтитулы и оглавление (Header, Footer And Contents).
Щелкните на кнопке ОК. В окне Frontpage появится страница с четырьмя пустыми кадрами и несколькими кнопками, позволяющими связывать кадры с определенными HTML-файлами.
Чтобы создать файл кадра заголовка, щелкните на верхней кнопке Создать страницу (New Page).
Щелкните на кнопке Сохранить панели инструментов Стандартная, введите в открывшемся окне диалога имя topframe. htm и щелкните на кнопке Сохранить. Теперь в верхний кадр будет выводиться содержимое страницы topframe. htm.
Вслед за этим Frontpage попросит назначить имя главного файла, управляющего кадрами. Введите в окно диалога имя index, htm и щелкните на кнопке Сохранить.
Примечание
Файл index.htm обычно играет роль страницы, которая загружается в браузер по умолчанию после открытия web-узла. В новом узле эта роль отводится странице, управляющей кадрами.
Щелкните на левой кнопке Создать страницу.
Повторите шаг 17, введя для левого кадра имя leftframe. htm.
Щелкните на нижней кнопке Создать стра н и цу и сохраните содержимое ниж него кадра в файле bottomframe.htm.
Щелкните на единственной из оставшихся кнопок Задать начальную страницу (Set Initial Page).
Выберите в списке файл products.htm и щелкните на кнопке ОК. В основном кадре сразу же появится содержимое этой страницы, которая была скопирована из узла Corporate.
Кадры заголовка и примечания
Пришло время наполнить содержанием верхний и нижний кадры. Для этого выполните следующие шаги.
Щелкните в верхнем кадре.
Выберите команду Вставка
>
Рисунок
>
Картинки....

Рис. 24.9.
Параметры изображения
В области задач в окне Вставка картинок (Clip Art) введите в текстовое роле слово Animals (Животные), затем щелкните на кнопке Найти; из появившегося набора изображений остановитесь на картинке с тигром и выберите в контекстном меню команду Вставить. В результате в верхнем кадре появится логотип компании.
Чтобы настроить размеры логотипа, щелчком выделите его и нажмите клавиши Alt+Enter. Откроется окно диалога параметров изображения, показанное на рис. 24.9.
Щелкните на вкладке Вид.
Установите флажок Задать размер (Specify size).
В счетчик Высота (Height) введите число 70.
В раскрывающемся списке Выравнивание выберите пункт По центру.
Щелкните на кнопке ОК.
Чтобы рисунок был виден целиком, перетащите границу верхнего кадра немного вниз.
Щелкните правее добавленного изображения и введите слово Геркулес.
Выделите название компании и щелкните па кнопке Полужирный панели инструментов Форматирование.
Чтобы увеличить шрифт, выберите в раскрывающемся списке Размер шрифта пункт 7 (36 pt).

Рис. 24.10.
Содержание верхнего и нижнего кадров
Щелкните в нижнем кадре и введите текст Подробную информацию о деятельности компании можно получить по адресу
info@hercules.corn
. В конце ввода этой строки нажмите клавишу Пробел, чтобы Frontpage автоматически связал с адресом электронной почты соответствующую гиперссылку.
Перетащите границу нижнего кадра вниз, чтобы по возможности уменьшить его размеры. Теперь страница с кадрами будет выглядеть так, как показано на рис. 24.10.
Оглавление web-узла
Вам осталось сконструировать оглавление узла в левом кадре страницы и настроить соответствующие гиперссылки на страницы, которые должны демонстрироваться в основном (правом) кадре.
Щелкните в левом кадре страницы.
Введите слово Продукция и нажмите клавишу Enter.
Затем введите слова Трубы, Панели и Гвозди, отделяя их друг от друга нажатиями клавиши Enter.
Выделите четыре пункта левого кадра, протащив мышь слева от них.
Щелкните на кнопке Маркеры панели инструментов Форматирование. Оглавление узла готово. Теперь нужно настроить гиперссылки.
Выделите слово Продукция, щелкните на нем правой кнопкой мыши и выберите в контекстном меню команду Гиперссылка.
В открывшемся окне диалога (рис. 24.11) из списка файлов выделите файл products.htm и щелкните на нем. При этом имя файла появится в текстовом поле Адрес:.

Рис. 24.11.
Выбор рамки

Рис. 24.12.
Параметры страницы рамок
Щелкните на кнопке Выбор рамки (Target Frame).
В разделе Текущая страница рамок (Current Frames Page) окна диалога Конечная рамка (Target Frame) щелкните на правом кадре/чтобы в поле Настройка объекта (Target Setting) появилось слово main. Это заставит браузер выводить файл, на который указывает гиперссылка, в правый кадр.
Щелкните два раза на кнопке ОК.
Повторяя шаги 6-10, назначьте словам Трубы, Панели и Гвозди соответственно ссылки на файлы prodOl.htm, prod02.htm и prod04.htm. He забывайте в качестве целевого выбирать правый кадр.
Обычно кадры используются для структурирования окна браузера, которое при этом должно выглядеть как одна страница с несколькими полями. По этой причине рамки, разделяющие кадры, как правило делают невидимыми.

Рис. 24.13.
Страница с кадрами
Чтобы скрыть рамки, выполните следующие шаги.
Щелкните в области страницы с кадрами правой кнопкой мыши и выберите в контекстном меню команду Свойства рамки (Frame Properties).
В открывшемся окне диалога щелкните на кнопке Страница рамок (Frames Page).
Эта операция откроет другое окно диалога, показанное на рис. 24.12.
Раскройте вкладку Рамки (Frames).
Сбросьте флажок Показать границы (Show Borders).
Два раза щелкните на кнопках ОК. Теперь страница станет такой, как показано на рис. 24.15. Эта операция завершает создание структуры web-узла с кадрами. Вам остается наполнить содержанием страницы prod0l.htm, prod02.htm и prod04.htm. Сделайте это самостоятельно, открывая файлы в режиме просмотра Страница. При желании измените фон страниц и форматирование текста. Можете добавить несколько картинок или еще как-нибудь приукрасить web-узел.
Чтобы познакомиться с поведением узла с кадрами и проверить действие гиперссылок, щелкните на корешке Просмотр. *
Щелкните на слове Трубы. В основном окне появится содержимое страницы Трубы, а остальные три кадра останутся без изменения, дв;
Примечание
Рисунок и графические маркеры страницы Трубы будут отображаться в виде пустых прямоугольников, так как соответствующие файлы формата GIF не были скопированы в узел Frames. Чтобы изображения появлялись на своих местах, в Проводнике скопируйте папку images из узла Corporate в узел Frames.
Щелкните на ссылке Гвозди. Соответствующая страница длинная и не влезает в основной кадр целиком, поэтому в ее правой части появится полоса прокрутки. Попробуйте с помощью этой полосы просмотреть всю страницу. Вы увидите, что прокручивается только область правого кадра, в то время как остальные кадры остаются на прежних местах. Таким образом, страница с кадрами позволяет, с одной стороны, обеспечить постоянный доступ к важным элементам узла, таким как гиперссылки оглавления, заголовок узла или адрес компании, а с другой — просматривать в одном из кадров достаточно большие документы.
Фоновый звук
В упражнении 4 предыдущего занятия рассказывалось, как добавлять гиперссылки на другие web-страницы. Можно с помощью аналогичных ссылок адресовать и звуковые файлы. При щелчке на такой ссылке браузер загрузит с удаленного сервера звуковой файл и проиграет его. Кроме того, любой странице можно назначить фоновый звук, который будет воспроизводиться при открытии НТМL-файла.
Примечание
Воспроизводить звуковые файлы можно только на мультимедийном компьютере, в котором установлена звуковая карта с подключенными громкоговорителями или наушниками.
Чтобы добавить на web-страницу Трубы звуковой файл, выполните следующие шаги.
Откройте файл prodOl.htm узла Corporate в режиме Страница.
Введите в конец страницы предложение Наши медные трубы могут издавать музыкальные звуки, вы слышали их при открытии этой страницы.
Выберите команду Файл
>
Свойства (File > Properties).

Рис. 24.14.
Выбор звукового файла
На вкладке Общие (рис. 24.14) щелкните на кнопке Обзор, расположенной в разделе Фоновый звук (Background Sound).
В открывшемся окне диалога найдите папку, в которую был установлен пакет Office XP, откройте вложенную в нее папку Office10 и выберите файл reminder.wav. Щелкните на кнопке Открыть.
Затем закройте окно свойств, щелкнув на кнопке ОК.
Выберите команду Файл
>
Сохранить. В появившемся окне диалога Сохранение внедренных файлов щелкните на кнопке ОК.
Чтобы прослушать звуковое сопровождение, щелкните на вкладке Просмотр. Сразу же после загрузки страницы вы услышите периодически повторяющийся звук файла reminder.wav.
Видеоклип
Frontpage позволяет размещать на web-страницах не только звуки, но и видеоклипы. В этом упражнении в кадр содержания узла Frames будет добавлена гиперссылка на страницу с видеоклипом.
Чтобы открыть узел Frames, выберите команду Файл
>
Открыть веб-узел. С помощью раскрывающегося списка Папка и списка файлов окна диалога Открытие веб-узла (Open Web) найдите папку Frames. Раскройте ее двойным щелчком на соответствующем значке. Затем щелкните на кнопке Открыть.
В панели режимов щелкните на значке Папки.
В списке файлов узла дважды щелкните на значке index, htm, чтобы открыть в режиме Страница (Page) основную страницу с кадрами.
Щелкните в левом кадре справа от ссылки Гвозди и нажмите клавишу Enter.
Введите слово Видеоклип и, чтобы выделить его, нажмите клавиши Shift+Ctrl+<-.
Щелкните на выделенном слове правой кнопкой мыши и выберите команду Hyperlink.
В открывшемся окне диалога (рис. 24.15) в поле Адрес: введите имя video. htm.
Щелкните на кнопке Выбор рамки..
В открывшемся окне диалога в списке Общие объекты выделите пункт Страница целиком (Whole Page). Такая настройка целевого кадра заставит страницу с видеоклипом заменить страницу с кадрами, освободив видеоклипу по возможности большее пространство окна браузера.
Два раза щелкните на кнопке ОК.
Чтобы сохранить новый вариант домашней страницы, щелкните на кнопке Сохранить панели инструментов Стандартная. Гиперссылка на видеоклип готова. Теперь для его демонстрации нужно создать саму web-страницу.
Щелкните на кнопке Создать панели инструментов Стандартная.

Рис. 24.15.
Добавление ссылки на новую страницу
На появившейся пустой странице введите слова Домашняя страница, выделите их и щелкните на кнопке Гиперссылка панели инструментов Стандартная.
В окне диалога настройки гиперссылки щелкните на значке файла index, htm, а затем на кнопке ОК. Полученная ссылка позволит пользователю после просмотра видеоклипа вернуться на домашнюю страницу.
Нажмите клавишу Enter.
Выберите команду Вставка
>
Рисунок
>
Видеоклип (Insert
>
Picture
>
Video).
В окне диалога Video (Видеоклип) выберите любой файл с расширением AVI. Если на жестком диске не оказалось ни одного видеоклипа, получите такой файл через Интернет с какого-либо web-узла.
Щелкните на кнопке Открыть.
Выберите команду Файл
>
Сохранить. В открывшемся окне диалога введите имя video, htm и щелкните на кнопке Сохранить. В окне диалога Сохранение внедренных файлов щелкните на кнопке ОК.
Закройте web-страницу с видеоклипом. На экране должна появиться страница с кадрами, ранее скрытая web-страницей с видеоклипом.
Выберите в меню Файл (File) команду Просмотр в обозревателе.

Рис. 24.16.
Web-страница с видеоклипом
В открывшемся окне диалога щелкните на пункте Internet Explorer, а затем на кнопке Просмотр. Домашняя страница с кадрами откроется в окне браузера.
Щелкните на ссылке Видеоклип. Вместо страницы с кадрами в том же окне появится web-страница с видеоклипом, который автоматически запустится на воспроизведение, как показано на рис. 24.16.
Чтобы после просмотра видеоролика (или даже в процессе просмотра) вернуться на страницу с кадрами, щелкните на гиперссылке Домашняя страница.
Динамические эффекты
Во всех предыдущих упражнениях, за исключением последнего, вы строили статические web-страницы. Их содержимое не менялось в процессе просмотра. Frontpage позволяет создавать и динамические страницы, которые не просто отображают данные, но и реагируют на определенные действия пользователя, например на перемещение указателя мыши.

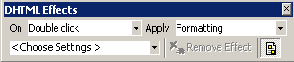
Рис. 24.17.
Панель динамических эффектов
Чтобы наделить домашнюю страницу узла Frames новыми возможностями, выполните следующие шаги.
Откройте web-узел Frames, перейдите в режим просмотра Страница и откройте в нем файл index, htm.
Щелкните правой кнопкой мыши на любой панели инструментов и выберите в контекстном меню пункт Эффекты DHTML (DHTML Effects). Появится панель инструментов динамических эффектов, показанная на рис. 24.17.
Щелчком выделите изображение тигра в верхнем кадре страницы.
В раскрывающемся списке Выбор события (Choose An Event) выберите пункт Наведение мыши (Mouse Over).
В списке Выбор эффекта (Choose An Effect) выберите пункт Замена рисунка (Swap Picture).
В списке Настройка (Effect Settings) щелкните на пункте Выбор рисунка (Choose Picture). Откроется окно диалога Рисунок.
В списке файлов найдите графический файл в формате GIF, например, созданный в упражнении 1 файл logo2.gif, содержащий Изображение коровы, (С:/Мои документы /MyWebs/Corporate/images/logo2.gif) и щелкните на кнопке Open (Открыть). Назначенный эффект будет инициировать смену изображения тигра на рисунок коровы в момент перемещения указателя на изображение. Когда пользователь уберет указатель в сторону, на странице вновь появится тигр.

Рис. 24.18.
Настройка динамических эффектов
Теперь давайте добавим эффект, который будет воспроизводиться автоматически после загрузки web-страницы.
Выделите в правом кадре фразу Товары компании Геркулес отличаются высоким качеством (рис. 24.18).
В раскрывающемся списке Выбор события выберите пункт Загрузка страницы (Page Load).
В раскрывающемся списке Выбор эффекта выберите пункт Падение по одному слову (Drop In By Word).
Щелчком на кнопке Сохранить панели инструментов сохраните выполненные изменения.
Чтобы протестировать добавленные эффекты, щелкните на корешке Просмотр. Сразу после загрузки страницы с кадрами строка, выделенная на шаге 8, отсутствует. Ее слова появляются позже, вылетая по очереди сверху.
Переместите указатель мыши на изображение тигра. Оно сменится на рисунок коровы. Уберите указатель в сторону — тигр вернется на прежнее место. Такой прием смены изображения часто используется для подсвечивания рисунков с гиперссылками. Это помогает пользователю отличать рисунки, добавленные в качестве оформления, от тех, которые позволяют получить доступ к другим ресурсам Интернета.
На двух предыдущих занятиях были
Усовершенствование web-страниц
ТЕМА ЗАНЯТИЯ
На двух предыдущих занятиях были рассмотрены вопросы построения схемы web-узла и разработки содержания его страниц. Теперь вы познакомитесь с некоторыми специальными объектами и способами оформления страниц, повышающими их привлекательность. В упражнениях этого занятия изучаются следующие темы:
компоненты Frontpage;
изображение по расписанию;
дата и время:
бегущая строка;
кадры;
звук;
видеоклип;
динамические эффекты.